Lighthouse完全ガイド:Webサイト分析と改善
ウェブサイトの改善に役立つツールを探しているあなたへ。この記事では、Googleが提供する無料ツール『Lighthouse(ライトハウス)』について徹底解説します。Lighthouseを使えば、あなたのウェブサイトのパフォーマンス、アクセシビリティ、SEO、ベストプラクティスを簡単に評価でき、改善点を見つけることが可能です。この記事を読み終える頃には、Lighthouseを使いこなしてウェブサイトを最適化し、ユーザー体験向上とビジネス成長に繋げられるようになっているでしょう。
INDEX
Lighthouseの概要と基本的な機能を理解する
ウェブサイトの改善に頭を悩ませているあなたに朗報です!この記事では、Googleが提供する無料ツール「Lighthouse(ライトハウス)」を徹底解説します。Lighthouseを使えば、あなたのウェブサイトのパフォーマンス、アクセシビリティ、SEO、そしてベストプラクティスを簡単に評価し、改善すべき点を明確に把握できます。 使いこなすことで、ユーザー体験の向上だけでなく、ビジネスの成長にも大きく貢献できるでしょう。
Lighthouseの定義と目的
Lighthouseとは、ウェブサイトの品質を包括的に評価する、オープンソースの自動化ツールです。Google Chrome開発者ツールに統合されており、数クリックでウェブサイトの様々な側面を分析し、具体的な改善提案まで提示してくれます。その目的は、開発者やウェブサイト運営者が、より高速で、アクセシビリティが高く、SEOに強く、そしてユーザーフレンドリーなウェブサイトを構築・維持することを支援することです。単なる評価ツールではなく、ウェブサイト改善のための強力なパートナーと言えるでしょう。
主要な評価指標:パフォーマンス、アクセシビリティ、SEO、ベストプラクティス
Lighthouseは、ウェブサイトの品質を以下の4つの主要な指標で評価します。
- パフォーマンス:ページの読み込み速度やレンダリング速度など、ユーザーがページをどれだけ速く閲覧できるかを評価します。高速な読み込みはユーザー体験の向上に直結します。
- アクセシビリティ:視覚障碍者や運動障碍者など、様々なユーザーがウェブサイトをアクセスし、利用できるかを評価します。アクセシビリティの向上は、より多くのユーザーにリーチできる可能性を広げます。
- SEO:検索エンジンのランキングに影響を与える要素、例えば、ページタイトルやメタディスクリプション、画像のalt属性などを評価します。SEOの改善は、ウェブサイトへのトラフィック増加に繋がります。
- ベストプラクティス:ウェブサイトのセキュリティ、パフォーマンス、SEOに関するベストプラクティスへの適合度を評価します。ベストプラクティスに従うことで、ウェブサイトの信頼性と安定性を高めることができます。
これらの指標は、それぞれ詳細なスコアリングと具体的な改善提案と共にレポートされます。これにより、ウェブサイトの弱点を見抜き、効果的な改善策を講じることが可能になります。
Lighthouseの利用メリット
Lighthouseを利用することで、様々なメリットが得られます。
- ウェブサイトの品質向上:パフォーマンス、アクセシビリティ、SEO、ベストプラクティスといった重要な要素を総合的に評価し、改善することで、ウェブサイト全体の品質を向上させることができます。
- ユーザー体験の向上:高速な読み込み速度やアクセシビリティの向上は、ユーザー体験を劇的に改善し、満足度を高めます。結果として、リピーター増加やコンバージョン率向上に繋がります。
- コスト削減:問題点を早期に発見し、適切な対策を講じることで、後になって発生する可能性のある大きな修正コストを削減できます。
- 競合優位性の確保:ウェブサイトの品質を向上させることで、競合他社との差別化を図り、市場における優位性を確保できます。
- 無料ツール:Googleが提供する無料ツールなので、予算を気にせず利用できます。
Lighthouseは、ウェブサイトの成功に不可欠なツールと言えるでしょう。次の章では、具体的な使い方を解説します。
Lighthouseを実際に使用する方法を学ぶ
Lighthouseは、ウェブサイトの品質を評価するための強力なツールですが、その機能を最大限に活かすためには、正しい使用方法を理解することが重要です。ここでは、ステップバイステップでLighthouseの使い方を解説します。初心者の方でも安心して実践できるよう、分かりやすく説明しますので、ぜひ最後まで読み進めてください。
Chrome拡張機能のインストール
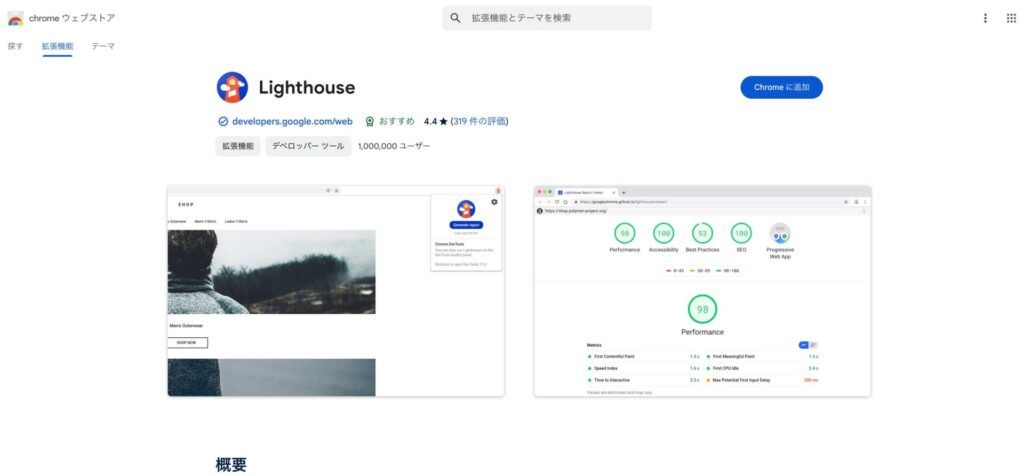
Lighthouseを使用するには、まずGoogle ChromeウェブストアからLighthouse拡張機能をインストールする必要があります。Chromeウェブストアで「Lighthouse」を検索し、Googleが提供している公式拡張機能をインストールしましょう。インストールが完了したら、Chromeの拡張機能アイコンにLighthouseのアイコンが表示されます。

ウェブサイトの分析方法
- 分析対象のウェブサイトを開く: Lighthouseで分析したいウェブサイトをChromeで開きます。
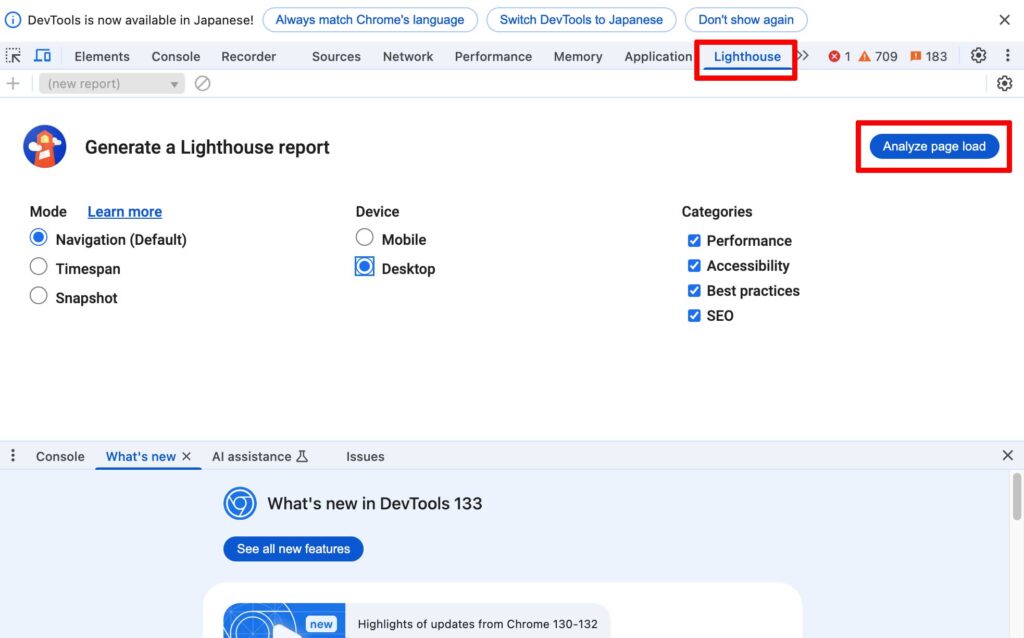
- Lighthouseを起動する: Chromeの拡張機能アイコンをクリックするか、または右クリックメニューから「検証」を選択し、デベロッパー ツールを開きます。デベロッパー ツールが開いたら、「Lighthouse」タブを選択します。

- 設定(オプション)を行う: 必要に応じて、デバイスの種類(モバイル、デスクトップなど)、パフォーマンス、アクセシビリティ、SEO、ベストプラクティスといった、分析対象の項目を選択、設定します。デフォルト設定のままでも十分な結果が得られます。
- 分析を開始する: 設定が完了したら、「Generate report」ボタンをクリックして分析を開始します。数秒から数分後、分析結果が表示されます。

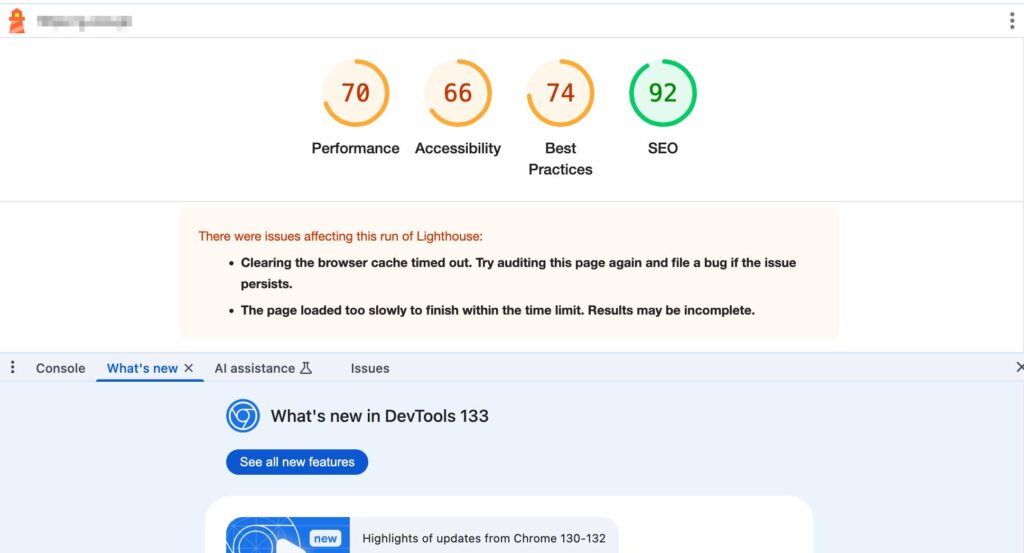
レポートの見方と解釈
Lighthouseのレポートは、パフォーマンス、アクセシビリティ、SEO、ベストプラクティスといった主要なカテゴリ別にスコア(100点満点)が表示されます。各カテゴリのスコアに加え、具体的な問題点とその解決策が詳細に記載されています。それぞれの項目について、改善すべき点とその優先順位を把握し、一つずつ対応していくことが重要です。例えば、パフォーマンスが低い場合は、画像の最適化やJavaScriptの読み込み速度の改善などが提案されるでしょう。
具体的な改善策の提案
Lighthouseは、単に問題点を指摘するだけでなく、具体的な改善策も提案してくれます。レポートには、各問題点に対する詳細な説明と、解決策へのリンクが掲載されている場合もあります。これらの提案を参考に、ウェブサイトを改善していくことで、ユーザー体験の向上やSEOの改善に繋げることができます。改善策を実装する際には、ウェブサイト全体への影響を考慮し、テスト環境で十分に検証してから本番環境に反映することをお勧めします。
Lighthouseで指摘された問題の解決策
Lighthouseによるウェブサイト診断で問題点が指摘されたら、具体的な解決策に取り組む必要があります。 単に問題点を把握するだけでなく、その原因を究明し、効果的な改善策を講じることで、ウェブサイトの品質向上とユーザー体験の改善に繋がります。ここでは、パフォーマンス、アクセシビリティ、SEO、ベストプラクティスといった主要な項目別に、具体的な解決策を解説します。
パフォーマンス改善のためのテクニック
Lighthouseのパフォーマンス指標が低い場合、ウェブサイトの読み込み速度を改善する必要があります。 具体的な解決策としては、以下の点が挙げられます。
- 画像最適化: 画像のサイズを圧縮し、適切なフォーマット(WebPなど)を使用することで、ファイルサイズを削減します。Lazy Loading(遅延読み込み)も有効です。
- JavaScriptとCSSの最適化: 不要なJavaScriptやCSSを削除、またはminify(圧縮)することで、読み込み時間を短縮します。バンドルサイズを小さくし、レンダリングブロッキングを減らす工夫も重要です。
- キャッシュの活用: ブラウザキャッシュやCDNを活用することで、繰り返しアクセスするリソースの読み込み時間を短縮します。適切なキャッシュヘッダーの設定が不可欠です。
- サーバーレスポンスの改善: サーバーのレスポンスタイムを短縮するために、サーバーの性能向上や最適化が必要です。データベースのクエリ最適化なども検討しましょう。
- コンテンツ配信ネットワーク(CDN)の利用: 世界中に分散されたサーバーからコンテンツを配信することで、ユーザーの地理的な位置に関わらず高速なアクセスを実現します。
これらの対策を組み合わせることで、ウェブサイトのパフォーマンスを劇的に向上させることができます。 どの対策が最も効果的かは、ウェブサイトの状況によって異なりますので、Lighthouseのレポートを参考に、優先順位をつけて取り組むことが重要です。
アクセシビリティ向上のためのベストプラクティス
アクセシビリティの問題は、視覚障碍者や聴覚障碍者など、様々なユーザーにとってウェブサイトの利用を困難にする可能性があります。 Lighthouseでアクセシビリティに関する問題が指摘された場合は、以下のベストプラクティスに従って改善しましょう。
- 代替テキストの追加: 画像や動画には必ず代替テキスト(alt属性)を追加し、視覚障碍者にとって内容が理解できるようにします。
- 適切な色コントラスト: テキストと背景色のコントラスト比を十分に確保し、視認性を向上させます。
- キーボード操作のサポート: キーボードだけで全ての機能が操作できるようにします。マウスを使えないユーザーにも配慮が必要です。
- ARIA属性の活用: アクセシビリティを向上させるためのARIA属性を適切に使用することで、スクリーンリーダーなどの支援技術との互換性を高めます。
- フォーカススタイルの明確化: フォーカス状態が分かりやすいように、CSSでフォーカススタイルを明確に設定します。
アクセシビリティの改善は、全てのユーザーにとって使いやすいウェブサイトを作る上で不可欠です。 Lighthouseの指摘事項を参考に、一つずつ丁寧に改善していくことが重要です。
SEO改善のための具体的な施策
LighthouseはSEOに関する問題点も指摘します。 検索エンジンのランキング向上のためには、以下の施策が有効です。
- 適切なタイトルとメタディスクリプション: 各ページに適切なタイトルとメタディスクリプションを設定し、検索結果でのクリック率を向上させます。
- サイトマップの提出: 検索エンジンにサイトマップを提出することで、ウェブサイトの構造を理解させ、クロール効率を向上させます。
- 内部リンクの最適化: 関連性の高いページ同士を内部リンクで繋ぎ、ユーザーのサイト内での回遊性を向上させます。
- モバイルフレンドリー設計: スマートフォンでも快適に閲覧できるレスポンシブデザインを採用します。
- ページの読み込み速度の改善: 既に述べたように、ページの読み込み速度はSEOにも大きく影響します。
SEO対策は、長期的な視点で継続的に取り組む必要があります。 Lighthouseの指摘事項を参考に、SEOのベストプラクティスを踏まえた改善を継続することで、検索順位の向上を目指しましょう。
ベストプラクティスに沿ったウェブサイト設計
Lighthouseは、ウェブサイト設計におけるベストプラクティスについても評価します。 ユーザー体験を向上させるためには、以下の点を考慮した設計が重要です。
- 直感的なナビゲーション: ユーザーが簡単に目的の情報を見つけられるように、直感的なナビゲーションを提供します。
- 明確な情報アーキテクチャ: ウェブサイトの情報構造を明確にし、ユーザーが迷わずに目的のページにたどり着けるようにします。
- ユーザーフレンドリーなデザイン: 見やすく、使いやすいデザインを採用します。視覚的な要素とテキストのバランスを考慮することが重要です。
- レスポンシブデザイン: 様々なデバイスで快適に閲覧できるレスポンシブデザインを採用します。
- 定期的なメンテナンス: ウェブサイトを常に最新の状態に保つために、定期的なメンテナンスを実施します。
これらのベストプラクティスを意識することで、ユーザーにとってより快適で使いやすいウェブサイトを構築することができます。 Lighthouseのレポートを参考に、継続的な改善に努めましょう。 ユーザーのフィードバックを参考に改善を続ける姿勢が、成功への鍵となります。
Lighthouseを活用した継続的なウェブサイト改善
ウェブサイトの改善は、一度行えば終わりというものではありません。ユーザーの行動や検索エンジンのアルゴリズムは常に変化しているため、継続的な改善が不可欠です。Lighthouseは、この継続的な改善を支援する強力なツールです。定期的な監査と効果的な改善サイクルを確立することで、ウェブサイトのパフォーマンスとユーザーエクスペリエンスを常に最適な状態に保ちましょう。
定期的な監査と改善サイクルの確立
Lighthouseによる監査を定期的に行うことで、ウェブサイトの状態を常に把握し、潜在的な問題を早期に発見することができます。例えば、月次または四半期ごとに監査を実施し、スコアの変化を綿密に追跡することで、改善の進捗状況を客観的に評価できます。監査結果に基づき、優先順位の高い問題から順次改善に取り組むことで、効率的な改善サイクルを確立できます。 具体的なスケジュールを立て、担当者を明確にすることで、継続的な改善活動をスムーズに進められます。
改善結果の測定と分析
Lighthouseによる監査は、ウェブサイトの改善効果を測定するための重要な指標となります。 各改善策の実施前後のスコアを比較することで、その効果を数値で確認できます。 単にスコアが向上しただけでなく、ユーザーのエンゲージメントやコンバージョン率といったビジネス指標にもどのような影響を与えたのかを分析することが重要です。 Googleアナリティクスなどのツールと連携することで、より詳細な分析が可能になります。
ツールを使いこなすためのコツ
Lighthouseを効果的に活用するためのコツは、単にレポートを見るだけでなく、その背景にある問題を理解することです。 レポートに表示される警告やエラーメッセージを丁寧に読み解き、何が問題で、なぜ問題なのかを理解する必要があります。 また、Lighthouseは様々な指標を提供しますが、全ての指標を完璧に達成する必要はありません。 ビジネス目標やユーザーニーズを考慮し、優先順位の高い項目から改善していくことが重要です。 さらに、Lighthouseの機能を最大限に活用するために、定期的にアップデートを確認し、新しい機能や改善点について学ぶことも大切です。 公式ドキュメントやブログ記事などを参考に、常に最新の情報を把握しておきましょう。
継続的な改善こそが、ウェブサイトの成功の鍵となります。Lighthouseを効果的に活用し、ユーザーに最高の体験を提供するウェブサイトを目指しましょう。 定期的な監査、綿密な分析、そして継続的な学習によって、あなたのウェブサイトは常に進化し続け、ビジネス成長に貢献するでしょう。
Lighthouse以外の便利なWebサイト分析ツールを知る
Lighthouseは強力なツールですが、ウェブサイト分析には他にも便利なツールが存在します。それぞれのツールが持つ強みを理解し、Lighthouseと併用することで、より包括的なウェブサイト分析を実現できます。ここでは、代表的なツールとしてPageSpeed Insightsとの比較と、その他の便利なツールを紹介します。
PageSpeed Insightsとの比較
PageSpeed InsightsもGoogleが提供する、ウェブサイトのパフォーマンスを分析する無料ツールです。Lighthouseと同様に、モバイルとデスクトップの両方のパフォーマンスを評価し、改善のための具体的な提案を提供します。しかし、LighthouseとPageSpeed Insightsにはいくつかの違いがあります。
- スコアリングシステム:両ツールともパフォーマンススコアを提供しますが、スコアリングシステムや指標が微妙に異なります。Lighthouseはパフォーマンスだけでなく、アクセシビリティ、SEO、ベストプラクティスも評価するのに対し、PageSpeed Insightsはパフォーマンスに特化しています。
- 提供情報:Lighthouseはより詳細なレポートを提供し、個々の問題に対する具体的な解決策を提案します。PageSpeed Insightsはパフォーマンス改善に焦点を当てた簡潔なレポートを提供します。
- 統合性:LighthouseはChrome DevToolsに統合されているため、開発者にとって使いやすいツールです。PageSpeed Insightsは独立したツールとして利用できます。
どちらのツールを使うべきかは、あなたのニーズによって異なります。パフォーマンス分析に重点を置くならPageSpeed Insights、包括的な分析が必要な場合はLighthouseが適しています。両ツールを併用することで、より精度の高い分析が可能になります。
その他の便利なツール紹介
LighthouseやPageSpeed Insights以外にも、様々なウェブサイト分析ツールが存在します。それぞれのツールは異なる機能や特徴を持っているので、あなたのニーズに合ったツールを選択することが重要です。
- GTmetrix:ウェブサイトのパフォーマンスを詳細に分析し、改善のための具体的なアドバイスを提供するツールです。ウォーターフォールチャートなど、視覚的な分析ツールも提供しています。
- WebPageTest:世界中の様々な場所からウェブサイトのパフォーマンスを測定できるツールです。地理的な位置によるパフォーマンスの違いを分析するのに役立ちます。
- Google Search Console:ウェブサイトのSEOパフォーマンスを分析し、検索エンジンのインデックス状況やキーワードランキングなどを確認できます。Lighthouseと連携して使うことで、SEO改善の効果を測定できます。
- Google Analytics:ウェブサイトのトラフィックやユーザー行動を分析するツールです。Lighthouseでウェブサイトの技術的な問題を解決した後、Google Analyticsでユーザーエンゲージメントの改善を確認できます。
これらのツールは、それぞれ異なる強みを持っています。複数のツールを組み合わせて利用することで、ウェブサイトの改善をより効果的に進めることができます。それぞれのツールの機能を比較検討し、あなたのウェブサイトの状況や改善目標に最適なツールを選択しましょう。
まとめ:Lighthouseでウェブサイトを最適化しよう
この記事では、Googleが提供する無料のウェブサイト分析ツール「Lighthouse」について、その概要から具体的な使用方法、そして効果的な活用方法まで、詳しく解説しました。Lighthouseを活用することで、ウェブサイトのパフォーマンス、アクセシビリティ、SEO、そしてベストプラクティスという4つの重要な側面を包括的に評価し、改善すべき点を明確に把握することができます。
Lighthouseは、Chrome拡張機能として手軽に利用でき、操作も比較的簡単です。ステップバイステップで解説した使用方法を参考に、ぜひ自身のウェブサイトを分析してみてください。レポートで指摘された問題点に対しては、この記事で紹介した具体的な解決策を参考に、一つずつ改善に取り組んでいきましょう。パフォーマンス改善のためのテクニック、アクセシビリティ向上のためのベストプラクティス、SEO改善のための具体的な施策など、ウェブサイトの最適化に必要な知識を網羅的に解説しました。
ウェブサイトの改善は、一度で終わるものではありません。Lighthouseを活用した継続的な監査と改善サイクルを確立することで、ユーザー体験の向上、そしてビジネスの成長に繋がるでしょう。定期的なチェックと改善を繰り返すことで、ウェブサイトを常に最適な状態に保ち、競争力を強化することができます。PageSpeed Insightsなどの他のツールと比較検討しながら、Lighthouseを効果的に活用し、理想的なウェブサイトを実現しましょう。
この記事が、あなたのウェブサイト改善の強力なツールとなることを願っています。Lighthouseを使いこなし、ユーザーにとって最高のウェブサイトを構築し、成功を掴んでください!

井地 謙太郎 Iji Kentaro
WEBディレクター/WACA公認 上級ウェブ解析士/上級SNSマネージャー
株式会社ジィクレブの代表取締役。2006年の創業以来、「作業より思考」をモットーに、ホームページ制作から運用まで一気通貫でサポートしている。特に地方の中小企業向けに、新技術を理解しやすい形で提供。クライアントの潜在的な強みを引き出し、戦略的分析と専門チームで効果的なWEBサイトを構築。クライアントとそのクライアントの顧客双方が喜ぶWIN-WINの関係を目指して日々活動中。
CONTACT
2006年創業のジィクレブは、WEBコンサルティングサービスを中心に、寄り添う姿勢で課題解決する「町医者」のような存在を目指しています。まずはじっくりとお話をお聞きした上で、数百のプロジェクト経験を基に、最適な提案をさせていただきます。